SVN - 2번째 시간 (거북이 svn 으로 접속) / 페이스북 연동 2번째 시간
애니메이션 리타겟팅. ( 다른 모델의 애니메이션을 지정할 수 있다 )
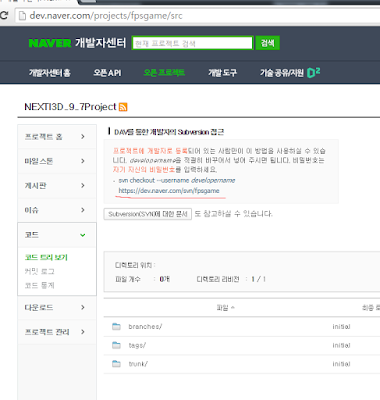
네이버 개발자 도구에서 SVN 주소 확인
서버와 연돌 할 폴더 생성 후 마우스 우클릭 -> 체크아웃 클릭 -> 확인한 주소 붙여넣기
네이버 SVN 최초 생성시 설정한 패스워드 입력(아이디는 기본 네이버 아이디)
서버와 연동된 화면
파일생성 후 서버에 업로드-> 우클릭 -> 애드 클릭
애드 후 SVN 커밋 클릭 하여 완벽히 업로드
간단한 메모 적을 수 있음. -> OK 버튼 클릭하여 서버에 올림
커밋(업데이트) 한 횟수 확인 가능
사이트에서 업로드 된 파일 확인 가능
다른 컴퓨터에서 다운 받을때. 폴더 생성 -> 커밋 ->정보 입력.
파일 삭제는 딜리트로
딜리트 후 커밋하여 서버와 동기화
주소확인
새폴더 생성 -> 마우스 우클릭 -> SVN CheckOut ( 최초 서버와 폴더 싱크 동기화)
주소 입력 -> 아이디 패스워드 입력 (네이버 아이디, 지정한 패스워드)
지정한 svn 폴더 안 trunk 에서 작업
-> 작업 완료 후 갱신법:파일에서 마우스 우클릭 -> add 버튼 클릭 -> 마우스 우클릭 -> 커밋 클릭
snv 다운폴더 생성 -> SVN CheckOut -> ( 최초 서버와 폴더 싱크 동기화)
자동으로 폴더및 파일 생성됨 ->
갱신확인 -> 업데이트 ( 수정된것이 있는지 확인)
작업전 항상 업데이트 부터 실행한다.
지울때 -> 마우스 우클릭 -> 딜리트 --> 상위 폴더로 가서 커밋.
* 페이스북 연동!!! ============================
적용된 권한 목록 확인하기
TOOLS & SUPPORT 메뉴 -> 겟 토큰 ->권한 체크개발자 페이지 스테이터스 에서 확인 가능
페이스북 sdk 유니티에 설치 -> http://freebox.myqnapcloud.com:8080/share.cgi?ssid=0J6ZFgr
설치한 SDK 페이스북 테스트씬 으로 테스트 확인
SDK 메인페스트 파일 아이디 변경 후 세이브
adb 배치파일로 만들고 ( 환경변수 설정 )
adb logcat -s Unity 입력하여 안드로이드 디바이스와 유니티연결
| 페이스북 sdk 다운 |
페이스북 sdk 유니티에 설치 ->
작업프로세스 : 자바로 만든것을을 유니티로 가지고 와서 사용한다.
안드로이드로 작업 한 경우 pc에서 테스트가 안되고 안드로이드 디바이스에서 테스트 해야 한다.
광고를 붙이더라도 pc를 지원하지 않는 에셋일 경우 안드로이드 빌드 후 테스트 해야 한다.
Social Networking Android 셋팅 ->
AndroidManifest 파일 : 내 어플에 대한 설정( 가로보기로 할것인지 결재를 가능하게 할건지 하는 설정등)
개발자 계정에 접속하기 위해 ->
AndroidManifest 오픈하여 페이스북 개발자 페이지 -> 내 앱 -> 대쉬보드 -> 아이디 복사 ->
AndroidManifest 파일의 아이디란에 붙여 넣기 해준다.
--- 콘솔창에서 빌드된 페이스북 정보 읽어 들어옴. -
adb 환경변수 등록 (cmd 에서 바로 실행이 안될경우 콘솔창을 껐다가 켜준다)
adb logcat -s Unity 입력
( 콘솔창에서 waiting for device 메세지 나올때 유니티에서 빌드앤 런 다시 실행)
페이스북 로그인 화면 만들기. =======================
UI 다운로드 http://freebox.myqnapcloud.com:8080/share.cgi?ssid=0a3sati
NGUI 설치 -> UI 이미지 아틀라스로 만들기
( NGUI -> OPEN -> ATLAS MAKER -> 스프라이트 모두 선택 -> 크리에이트 아틀라스 )
MENU -> NGUI -> UI ROOT(2D) 생성( NGUI의 CANVAS ) -> 해상도 설정
인스펙터 -> 레이어 설정 -> NGUI 레이어 생성후 적용
NGUI 카메라 -> 컬링 마스크 -> NGUI 선택 (NGUI 만 표시 하도록 )
스프라이트 생성 -> 스프라이트 선택 -> 배경 이미지 만든다. (snap 버튼 클릭하여 원래 사이즈로 설정)
스프라이트 생성 -> 버튼 스크립트 추가 -> 박스 콜라이더 추가 -> 인스펙터에서 collider auto~ 체크
*** 페이스북 연동작업.
www 클래스로 이미지 불러들어옴.
- 코루틴으로 로딩바 제작.
파일질라 설치
선생님 서버 : 180.70.94.180 접속 비밀번호 : 1234
ngui-> 패널 생성 -> 스프라이트 차일드 ->
배경 스프라이트 선택( 아틀라스 버튼 클릭 -> SHOW ALL 클릭) -> NGUI 기본 아틀라스 선택 -> 아틀라스
타일 제작 ( TYPE -> Tiled )
*서버에 있는 이미지 불러와서 NGUI 텍스쳐에 적용시키기.
(www 클래스로 이미지 불러들어옴.)
NGUI -> CREATE -> TEXTURE 텍스쳐 크기 설정( 서버에서 이미지를 받아와서 적용한다.)
=================[ 9월 10일 ]===================
팝업 닫기 버튼 생성 -> 스프라이트 생성-> 라벨로 x 입력 -> 버튼 스크립트 연결 -> 박스콜라이더 연결
박스 콜라이더 원클릭으로 설정.
닫기 버튼 누르면 팝업 닫히도록 UI BUTTON Activate 스크립트 컴포넌트 add
닫힐 타겟(팝업) 연결 -> State(보일것인지 안보일것인지 체크)
* 페이스북 아이디 비밀번호 입력하기.
빈 게임 오브젝트 -> titlePlay 생성 -> titlePlay 스크립트 생성하여 게임오브젝트 titlePlay에 적용
1. 빈 게임오브젝트 생성 -> 쇼셜네트워킹 에셋 -> FacebookEventListener 연결
FacebookEventListener : 통신(call) 받을 수 있도록 함....
유니티 play실행하면 통신 받는 오브젝트 prime[31] 자동 생성
2. 스프라이트 생성( 로딩 이미지 생성 ) -> titlePlay 연결 -> 회전 스크립트 작성.
3. 로그인 처리
- titleplay 스크립트에 네임스페이스 using Prime31; 작성
- 코루틴 스크립트 작성 후 안드로이드 빌드 -> 로그인 테스트
IEnumerator Login() { //페이스북 로그인 FacebookAndroid.login(); // 친구 정보없이 기본 정보만 받음 yield return null;
}
- 메뉴 -> 파일 -> 빌드 셋팅 -> 키스토어 찾아서 적용 ->
비밀번호 입력 -> 블루스택 실행 -> 빌드앤 런
4. 로그인 성공시 정보 출력
-( 코드 로 작성)
// 정보를 딕셔너리에 담음 IDictionary root = (IDictionary)result; string name = (string)root["name"]; string id = (string)root["id"];PlayerData 클래스 생성.PlayerData는 로그인한 유저의 기본정보를 담게되고 어떤 씬에 가던지 계속 남아 있게 된다.// 씬이 바뀌어도 현재(this) 클래스는 보존하도록 한다. DontDestroyOnLoad(this); ;
5. 페이스북 로그인 로딩시 화면에 로딩바 띄우기...내일,,,,,
페이스북 로그인 파이프라인
1. 로그인 정보 입력
2. 로그인 성공 여부 판단 ( 서버와 통신중 )
3. 로그인 성공시 정보 출력
4. 유니티 화면으로 이동
소스링크
http://freebox.myqnapcloud.com:8080/share.cgi?ssid=0da9ssv
====[PlayerData]=================
using UnityEngine; using System.Collections; public class PlayerData : MonoBehaviour { string nickName; long id; void Start () { // 씬이 바뀌어도 현재(this) 클래스는 보존하도록 한다. DontDestroyOnLoad(this); ; } public void ToLobby() { Application.LoadLevel("Lobby"); } }
====[TitlePlay]=================
using UnityEngine; using System.Collections; using System.Collections.Generic; // 딕셔너리 사용 using Prime31; public class TitlePlay : MonoBehaviour { // 로딩 스프라이트 연결 public GameObject loading = null; //회전각 float loaginAngle = 0; void Start() { // 키, 오브젝트 담을 타입 /* IDictionary<string, object> dic = new Dictionary<string, object>(); dic.Add("kim", "seunghyon"); dic.Add("2", 12345); string nam = (string)dic["kim"]; int num = (int)dic["2"]; */ FacebookAndroid.init(); StartCoroutine(Loading()); StartCoroutine(Login()); //해쉬키 인증 메세지 출력 } void Update() { } //로딩 코루틴 IEnumerator Loading() { while (true) { // 초당 회전각 500도 loaginAngle += 500 * Time.deltaTime; // 로딩 게임 오브젝트 z 축 회전 loading.transform.eulerAngles = new Vector3(0, 0, -loaginAngle); // 매프레임마다 갱신 yield return new WaitForEndOfFrame(); } } void MyHandler(string error, object result) { // 에러가 있다면 if (error != null) { // 에러 메세지 출력 Debug.Log(error); } else { // 정보를 딕셔너리에 담음 IDictionary root = (IDictionary)result; string name = (string)root["name"]; string id = (string)root["id"]; long iID = long.Parse(id); //문자를 정수화 int = 31bit, 4bite / long = 64bit ,8bite //( long 는 int보다 두배 많은 수를 다룰때 사용한다 ) print("name : " + name); print("id : " + id); // 정보 결과 받아옴 print("result " + result.GetType()); Prime31.Utils.logObject(result); } } //로그인 코루틴 IEnumerator Login() { //페이스북 로그인 FacebookAndroid.login(); // 친구 정보없이 기본 정보만 받음 // FacebookAndroid.loginWithReadPermissions() // 친구 정보까지 받아옴 //로그인이 완료 되었는지 확인 로그인이 안되어 있으면 대기. while (FacebookAndroid.isSessionValid() == false) { // FacebookAndroid.isSessionValid() = 로그인이 되었으면 true 리턴 로그인중이면 false 리턴 yield return new WaitForSeconds(0.1f); //0.1초에 한번씩 로그인 결과 체크 } // 로그인 정보 가져옴 Facebook.instance.get("me", MyHandler); yield return null; } }
===========[ Notice ]==================
using UnityEngine; using System.Collections; // 서버로 부터 이미지를 다운 받는 클래스. public class Notice : MonoBehaviour { // NGUI 텍스쳐 오브젝트 연결 public UITexture noticeImage = null; void Start() { StartCoroutine(Download()); } IEnumerator Download() { string url = "http://180.70.94.180/unityweb/guest000/freebox/notice.png"; WWW www = new WWW(url); yield return www; // 이미지를 모두 다운을 받을때 까지 대기를 걸어준다. /* if (www.isDone == true) // www 완료 되면 { } */ if (www.error == null)// 에러 메세지가 없다면 { Texture2D tex = www.texture; // Texture형 변수 tex에 웹에서 받아온 이미지를 넣어준다. // noticeImage.mainTexture = tex; // 선언해준 UITexture 형 변수에 인터넷에서 받아온 이미지 대입 } else// 에러 메세지가 있다면 { Debug.LogError(www.error); } } }
=== 여기까지 작업 소스 https://freebox.myqnapcloud.com/share.cgi?ssid=0p1S4MY


































댓글
댓글 쓰기